Best UX Tools You Should Use While developing Website/App

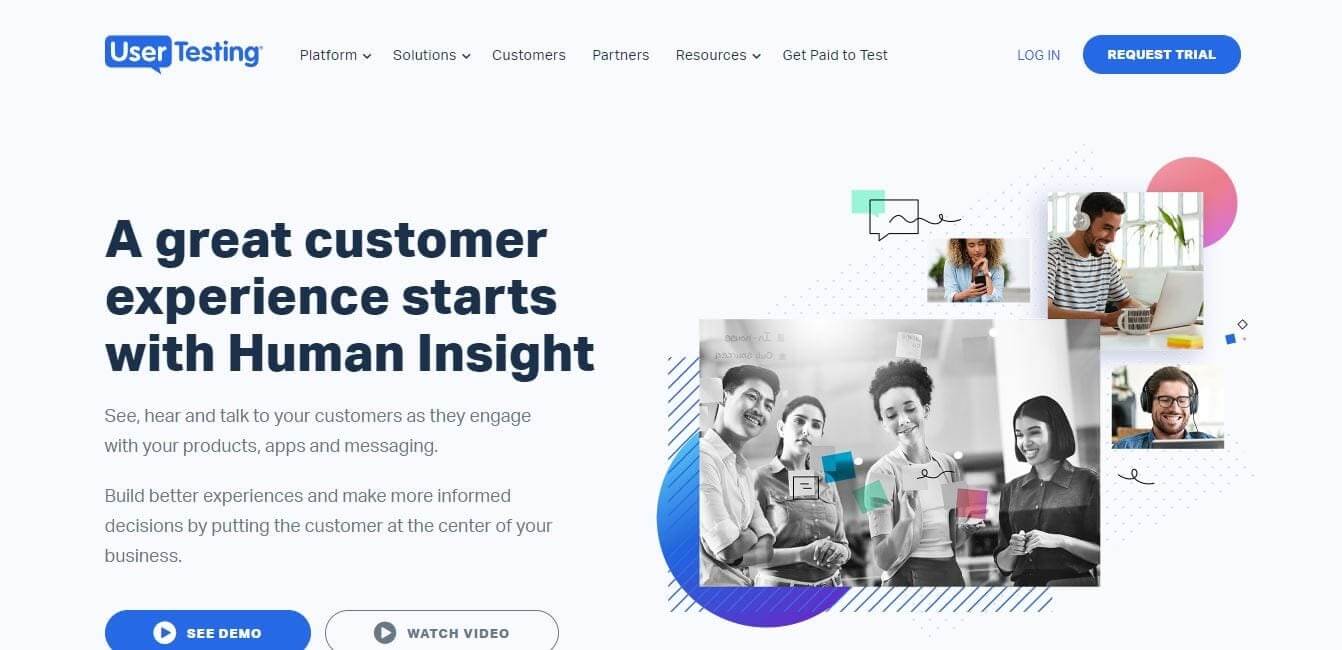
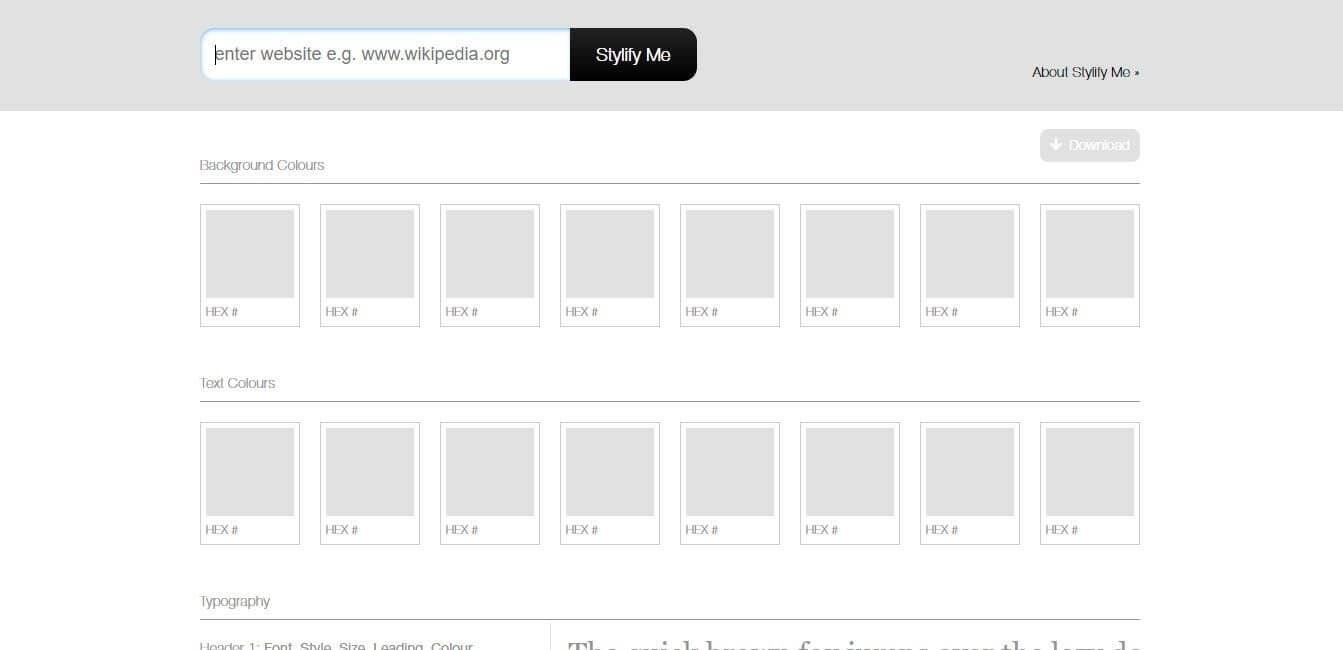
User experience (UX) is the first and most important part of website/app development. By building great user experience, you can delight your customers as well as all stack holders. For the non-creatives, we can only think of the number of the hour a designer need to spend to build an amazing website that is not just visually appealing but also meets the demands and expectations of the users. Speaking of the users, every day they interact with hundreds of high-quality websites. It makes it challenging for the designers is to create better experiences that users love and enjoy. To do this you need self creativity and a set of tools to help you in some part of your designing, ideation, and prototyping. Tools to simplify the UX web design process During the design and development phases, it can be a headache to decide which elements may provide the users with the experiences they expect and deserve. Transitioning from mockups to prototypes can be a challenge as well as generating specs to handoff. They need to do all these while collaborating with stakeholders. Most UX designers rely on the help of the right tools such as below. UserTesting UserTesting is perfect for hassle-free prototype testing and user research. It aims to provide human insights while closing the empathy gap. Designers can thus determine if the experiences present are customer-centric or not. Real humans test the site wherein videos while they interact with the website are recorded and sent to you. Through this, you may gauge the users’ emotional responses. Test results are delivered within an hour. UserTesting empowers the creatives in terms of empathizing with their target users. Stylify Me Stylify Me is a simplistic tool that helps you identify hex value or font type that you otherwise cannot find online, for some reason. Reverse-design the process.

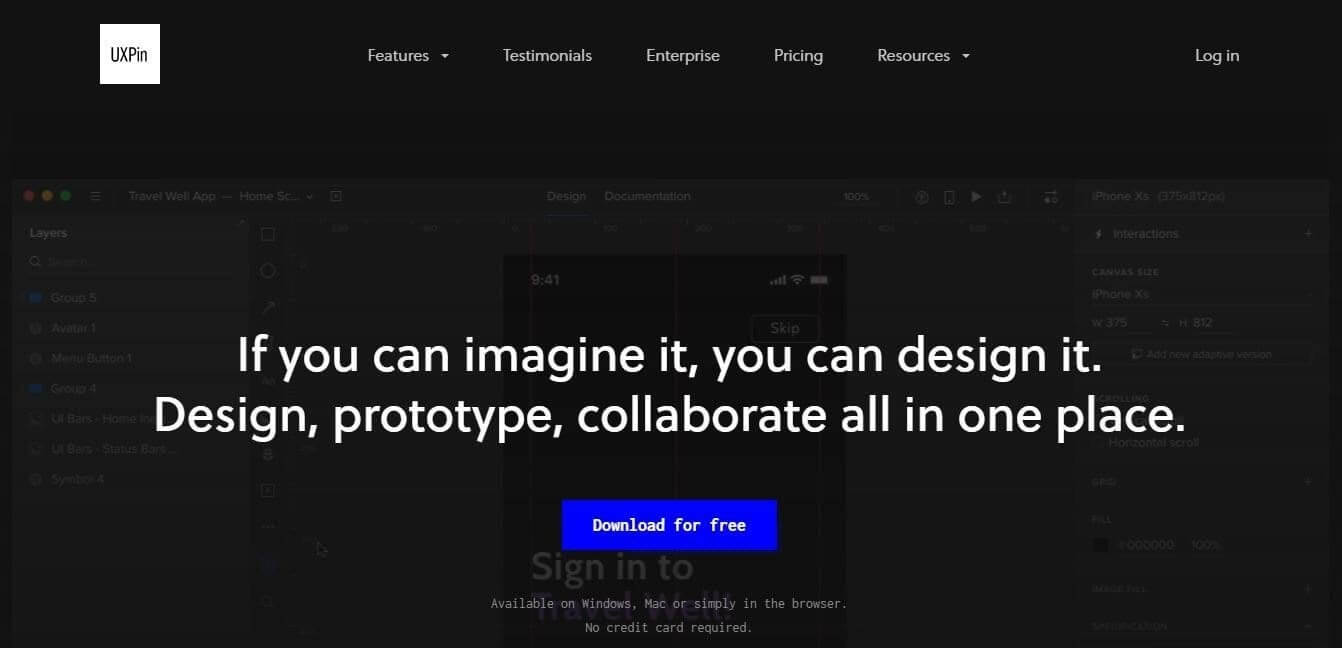
You just have to put the URL of the website you found the background color, among others, that you wish to use on your own design on the field provided. The hex values of background and text colors, as well as typography and image dimensions, are available for download. UXPin UXPin is a tool for designing, prototyping, and collaborating. UXPIn has three important features: interactive stateful elements, code components, and conditional interactions, variables, and expressions.

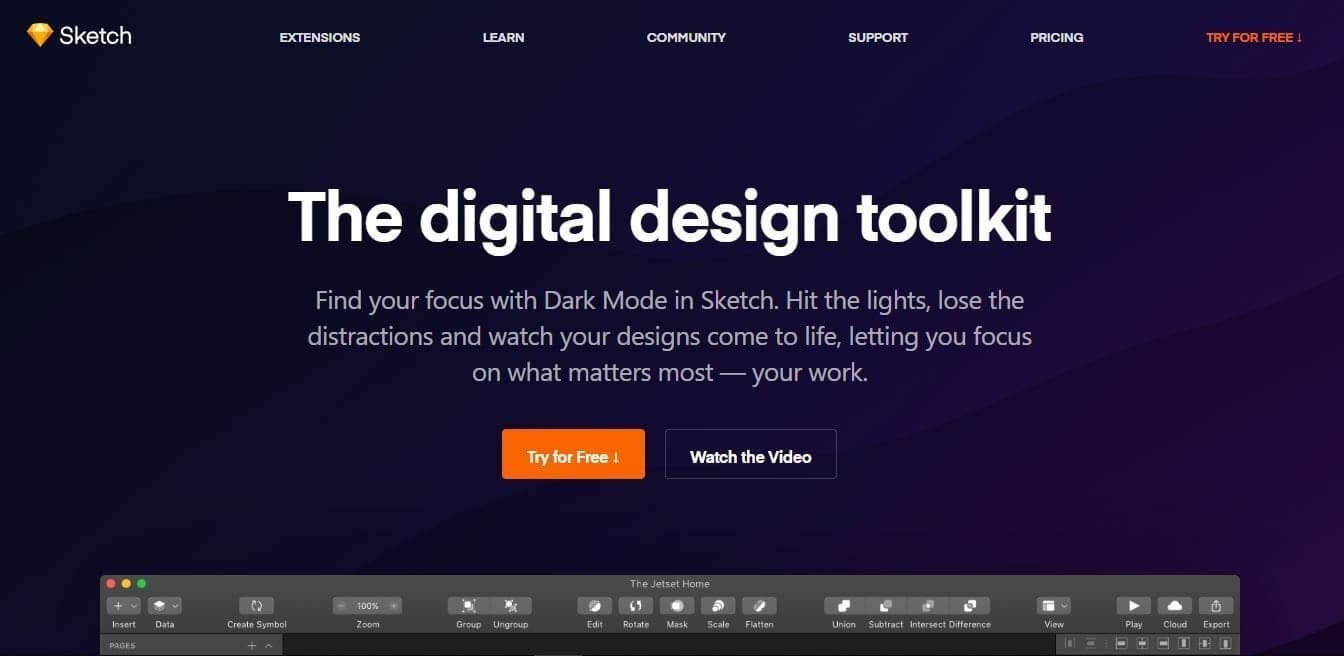
UXPin also has UI element libraries, vector drawing tools, and symbols creation tools. It also allows for multiplayer co-editing. It means it can help you from wireframing to prototyping. The focus is on various UX elements including UI patterns, animation, and interactivity. You can do all these in a drag and drop fashion–yes, codeless. UXPin can be integrated with Photoshop and Sketch, which is extra useful for converting static files into interactive prototypes. Designers can set up an account for free. Sketch A tool with an intuitive editor, Sketch has a complete toolkit, pixel precision, vector editing, export presets, code export, and grid and guides features. Turning static screens into clickable prototypes has never been this quick and easy. And, the best part is you can preview the prototypes anywhere.

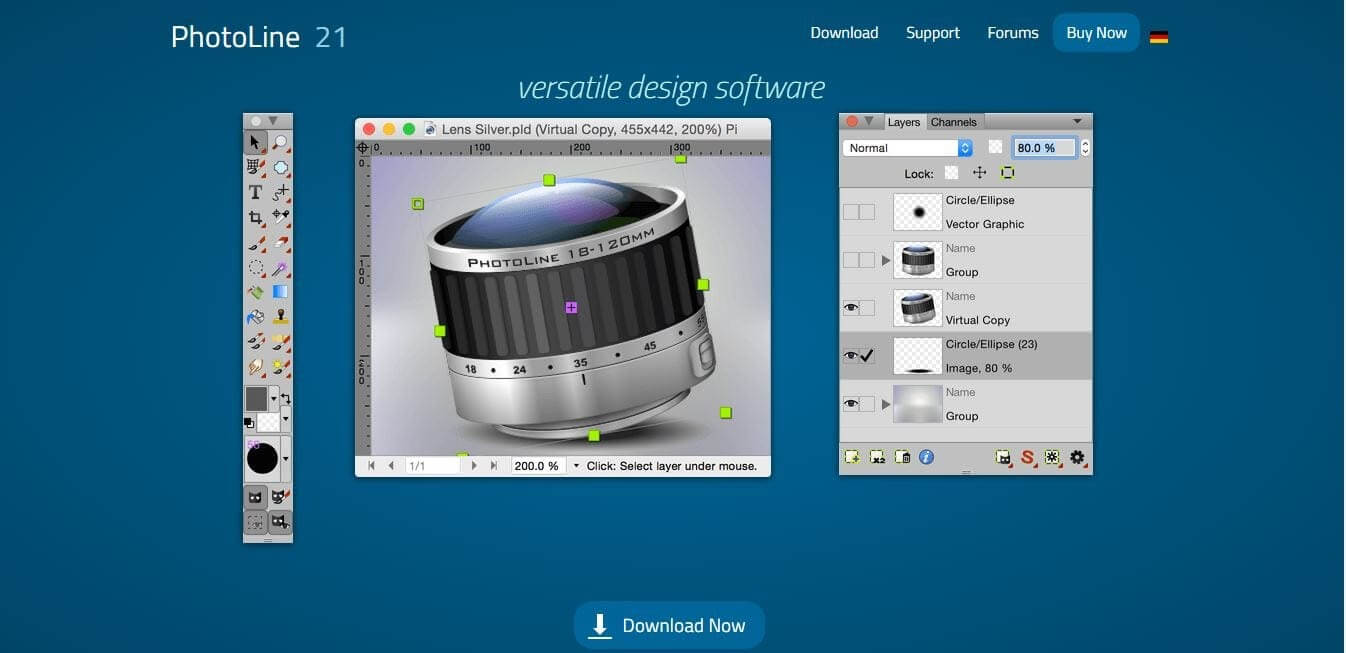
Sketch is specifically created for web designers as opposed to Photoshop that caters to virtually all types of digital design. The tool, for one, utilizes CSS to make the transition into development a breeze. It allows for one-click exports. PhotoLine

PhotoLine is an app that allows users to manipulate photos, create nondestructive layers, and edit vectors. The app can also be used for importing and exporting multi-layered EXRs. Optimizely Optimizely wants to help designers to out-experiment and outperform by testing, learning, and deploying the right digital experiences for the users.

Through the platform, UX designers would know early on which parts of the website will work and which will not but somehow are included in the initial design. This process effectively eliminates guesswork before the website is launched. On the other hand, the platform also provides testing ideas – differently placed call to action buttons, for example – among the controlled segments of the site’s traffic. These are real users who will have real interactions with the design elements. The resultant decisions are therefore data-driven. Adobe Illustrator Adobe Creative’s Illustrator is considered as the industry-standard vector software, although it is initially developed for Apple Mac but now available in windows also.

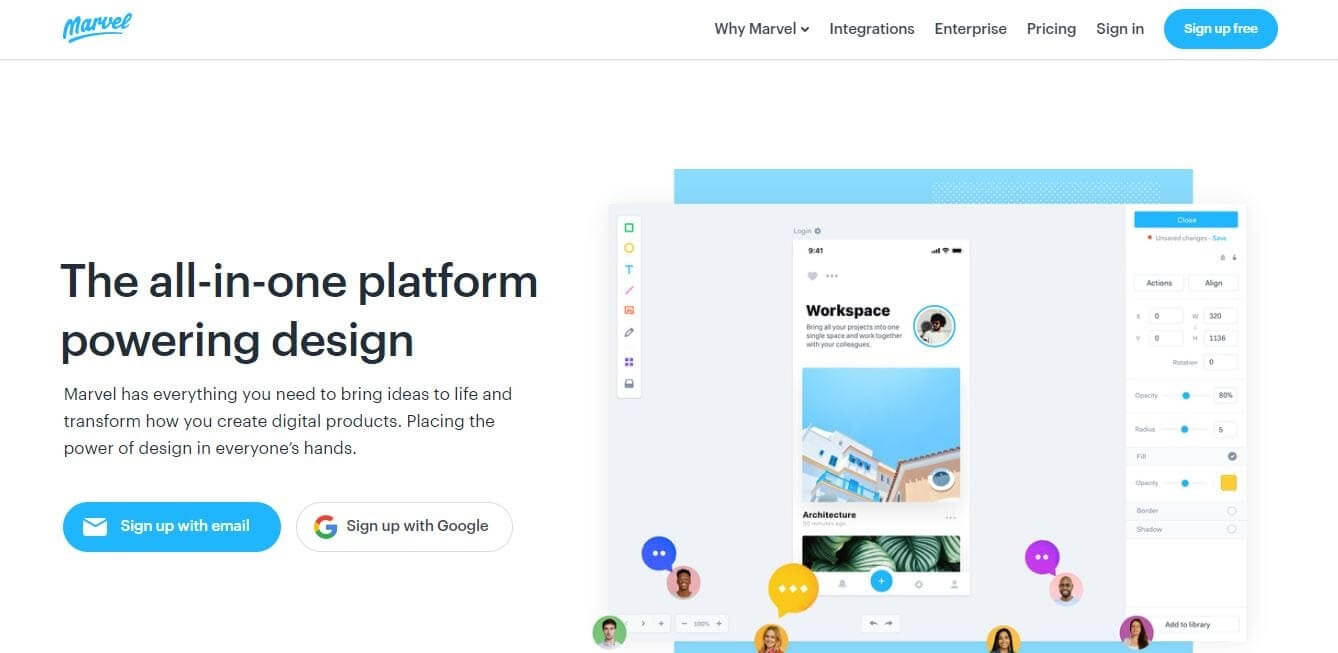
Adobe Illustrator lets the UX designers do all things graphics from logos, icons, and typography to drawings. It encompasses all mediums also – print, web, mobile, and video. Marvel App Marvel App is an all-in-one platform that aims to empower the creative team in terms of scaling design and the design process. UX designers can wireframe, design, and prototype using its intuitive design and prototyping tools.

The tool also doubles as a collaborative tool wherein centralizing ideas and feedback is highly feasible. It can be integrated into Google Drive suite, Sketch, and DropBox. Color Safe Color Safe works best after you have chosen a color scheme. What the tool does is to determine the appropriate contrast balance for optimum readability.

The suggestions are compliant with published accessibility guidelines based on those set in Web Content Accessibility Guidelines (WCAG) 2.0. It pertains to the right text and background contrast ratios. You just have to click the Get Started button and input the background color, font family, size and weight, and WCAG Standard (AA or AAA). Knowing that accessibility is an essential component of good design. Users will surely appreciate the improved legibility.
